Fotolia
Which app is apt: native app vs. hybrid app?
Developers have to know what type of application best fits them. Learn about native applications and hybrid applications to decide what works for your enterprise.
Apps on your phone can order a pizza, book a flight and call up transportation, and the typical user has no idea what a hybrid mobile app is versus any other offering in an app store. However, if you're asked to create a new mobile app, do you know how to choose between a native app vs. hybrid app?
Developers build native apps using a given platform's language and tools. For iOS devices, developers use Objective-C or Swift with Xcode. For Android devices, developers turn to Java with Android Studio. Specific business needs will dictate whether both versions of an app are created concurrently or consecutively. When one team of developers works on the apps simultaneously, it can prove difficult to understand two distinctly different languages and processes.
More developers can make hybrid apps compared to native apps. Hybrid applications don't rely on proprietary development languages, so more teams can develop concurrently. Hybrid apps are typically created with frameworks that use a combination of web technologies, such as HTML, CSS and either JavaScript, TypeScript or C#.
Answer the following questions to choose between native app vs. hybrid app:
- What platforms will meet business and user needs? If you're looking at a hybrid app vs. native app, both are supported by iOS and Android. So, if a web application is the only other platform for the app, then hybrid provides more flexibility and reuse than native designs. If smartwatches, TVs or other devices also run the app, then native is a better fit.
- What native, built-in device features does the app require? Take stock of what the app must access, including messaging, GPS, camera, reminders, push notifications, contacts, calendars or any other feature. Native applications guarantee access to every feature, while it is case by case for hybrid designs. Make sure hybrid framework options align with requirements.
- What languages are developers versed in? Know what the team is most comfortable using. If it is HTML, CSS, JavaScript, TypeScript or C#, then hybrid applications will be easier to write. But if the developers have familiarity with Objective-C, Swift and Java, then native applications might be the right choice.
- What type of app do you want to build? Some app categories tend to be either native or hybrid. Mobile game developers typically use native to provide the best possible performance and access to device features. Enterprise app designers tend to work with hybrid software for greater code reuse and to open more platforms with less time and expense. Look into how other apps in your industry are built.
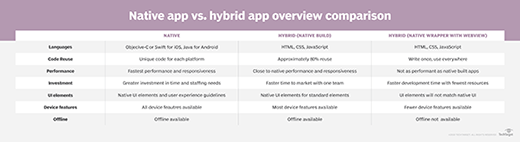
![Native app vs.hybrid app]()
Comparing native app vs. hybrid app
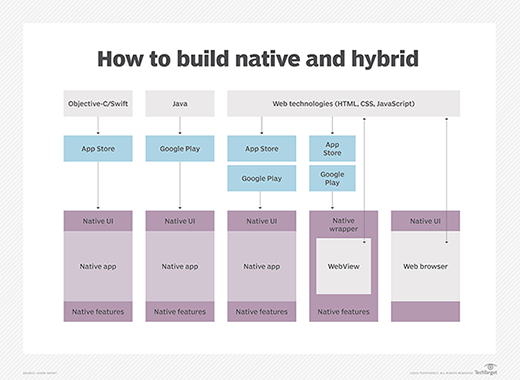
Types of hybrid apps
If hybrid ultimately is a better fit for the app, there is still one decision: native wrapper with Android WebView or a mixed native build?
Since 2009, frameworks and tools from providers such as PhoneGap (formerly Apache Cordova), Ionic and Sencha have provided native wrappers. They serve as webpages through WebView. Native wrappers are the fastest method to release an app on multiple platforms but come at the cost of performance and offline access is not available. The UI does not match the native components, and the app has limited access to device features.
In 2015, React Native, NativeScript and Xamarin debuted as frameworks and tools to create a complete native app by the final build. During development, these tools still use web technologies. They bridge WebView's performance shortcomings and make offline content accessible. When there's no connection, most native features are available, and the UI can adapt to each platform. These tools help one team to create iOS and Android releases concurrently without as many resources as for fully native app development and with more universal languages.

There is no one right choice between native app vs. hybrid app. The right choice for each developer depends on understanding current and future needs. In your own case, determine what the future state will require, and the right decision should become clear.